Lloyds Bank Private Banking. Designing a premium banking service.

Client
Lloyds Bank
Role
Design Director
Output
Design Direction
UX/UI
Overview
Private Banking is the Lloyds Banking Group premium banking service providing professional financial services for high net worth clients. I was the Design Director for this project, which followed on from the Lloyds Bank project.
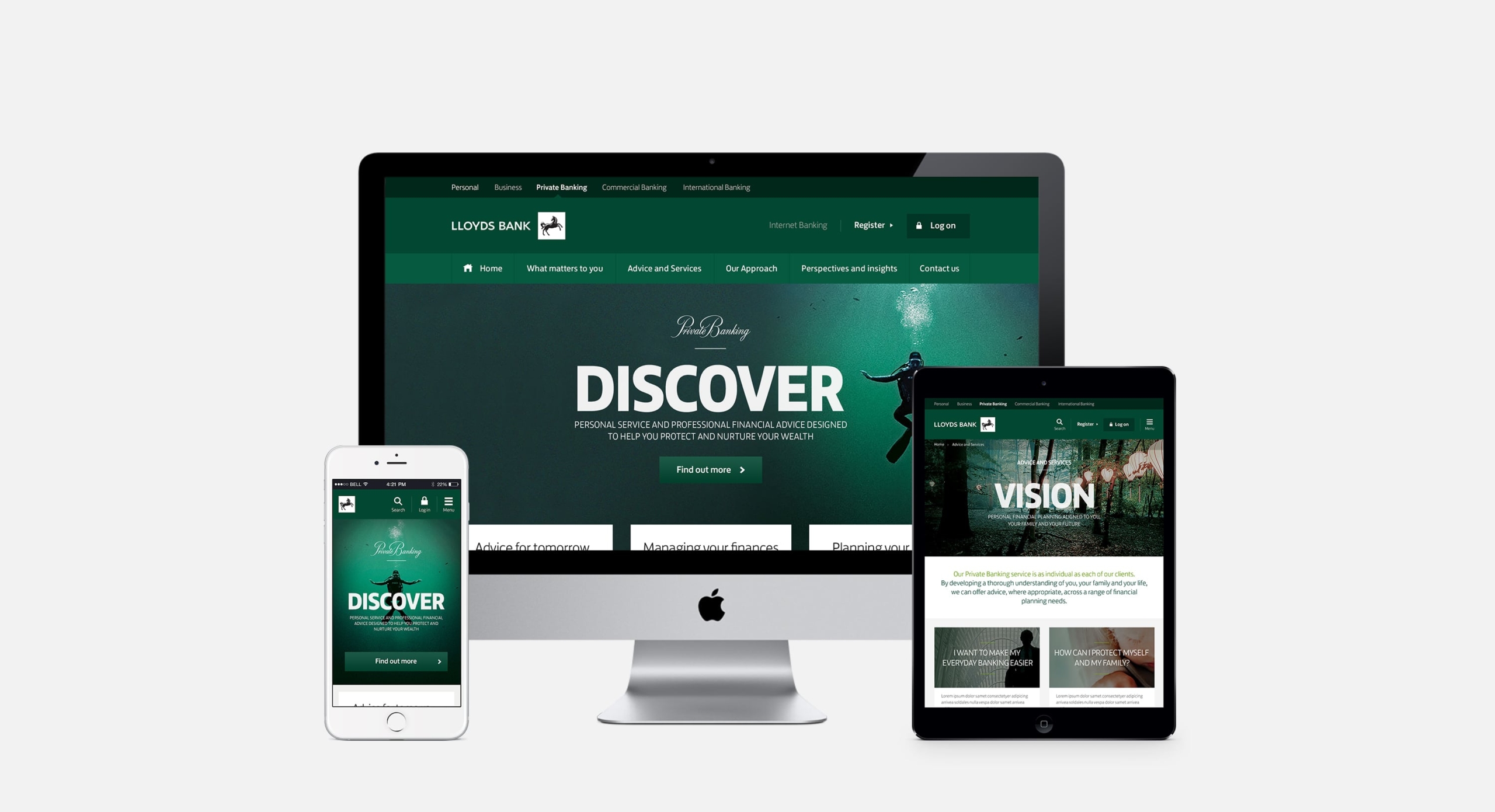
As part of the new design direction I created for the Lloydsbank.com website, it was then applied to the Private Banking website and redesigned within a responsive framework.
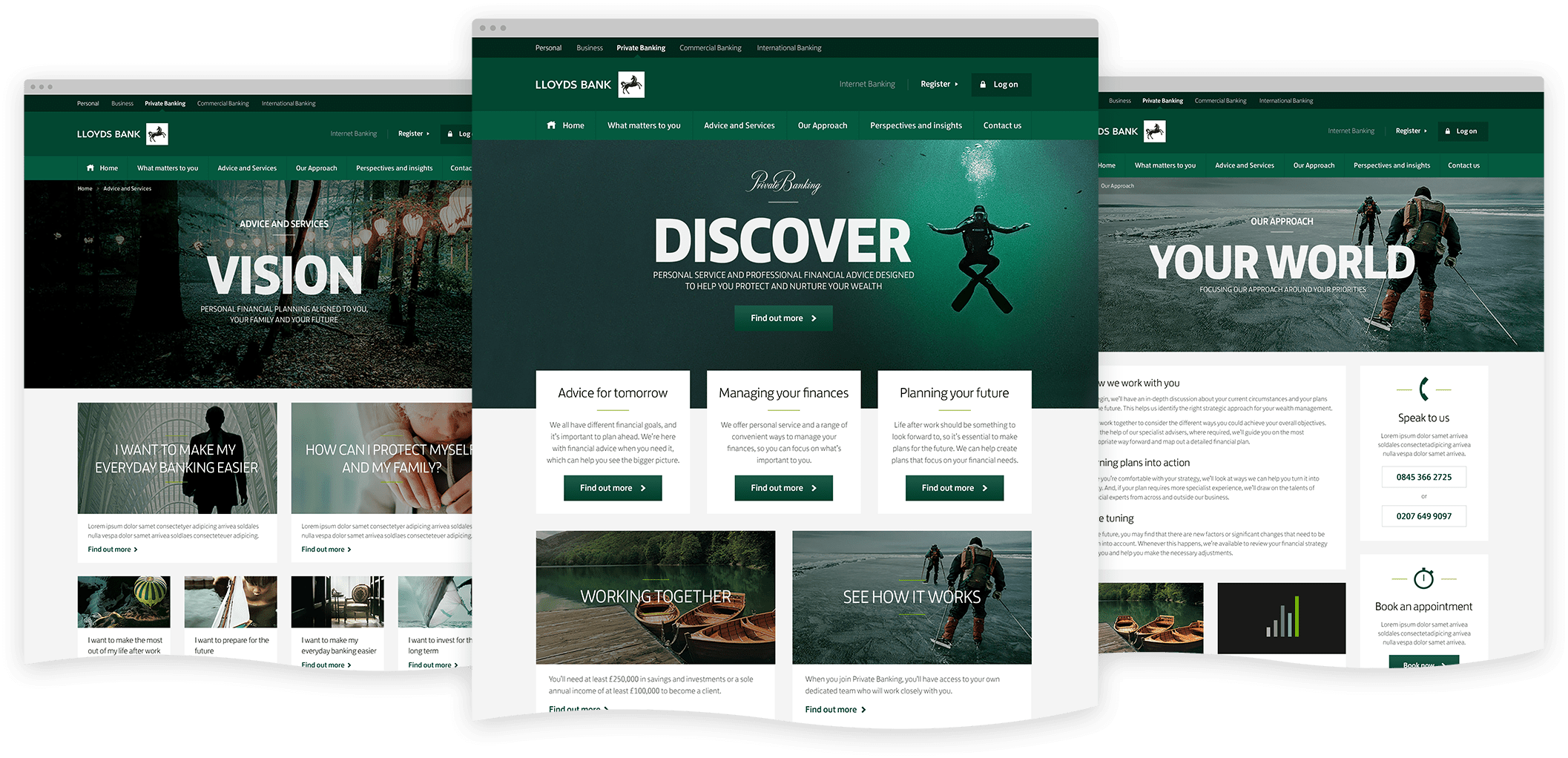
The Private Banking brand has a specific style within the Lloyds Banking Group which is more premium and refined. By making subtle changes to the design principles, Private Banking was given its unique style whilst maintaining the overall Lloyds Bank brand direction.

The Approach
We adopted the same agile process when re-designing the Private Banking website as we did with the Lloyds Bank website. Through reviewing the existing website content, gathering new user research and considering new business requirements, a new end-to-end experience was mapped out, prototyped and validated through moderated usability testing.

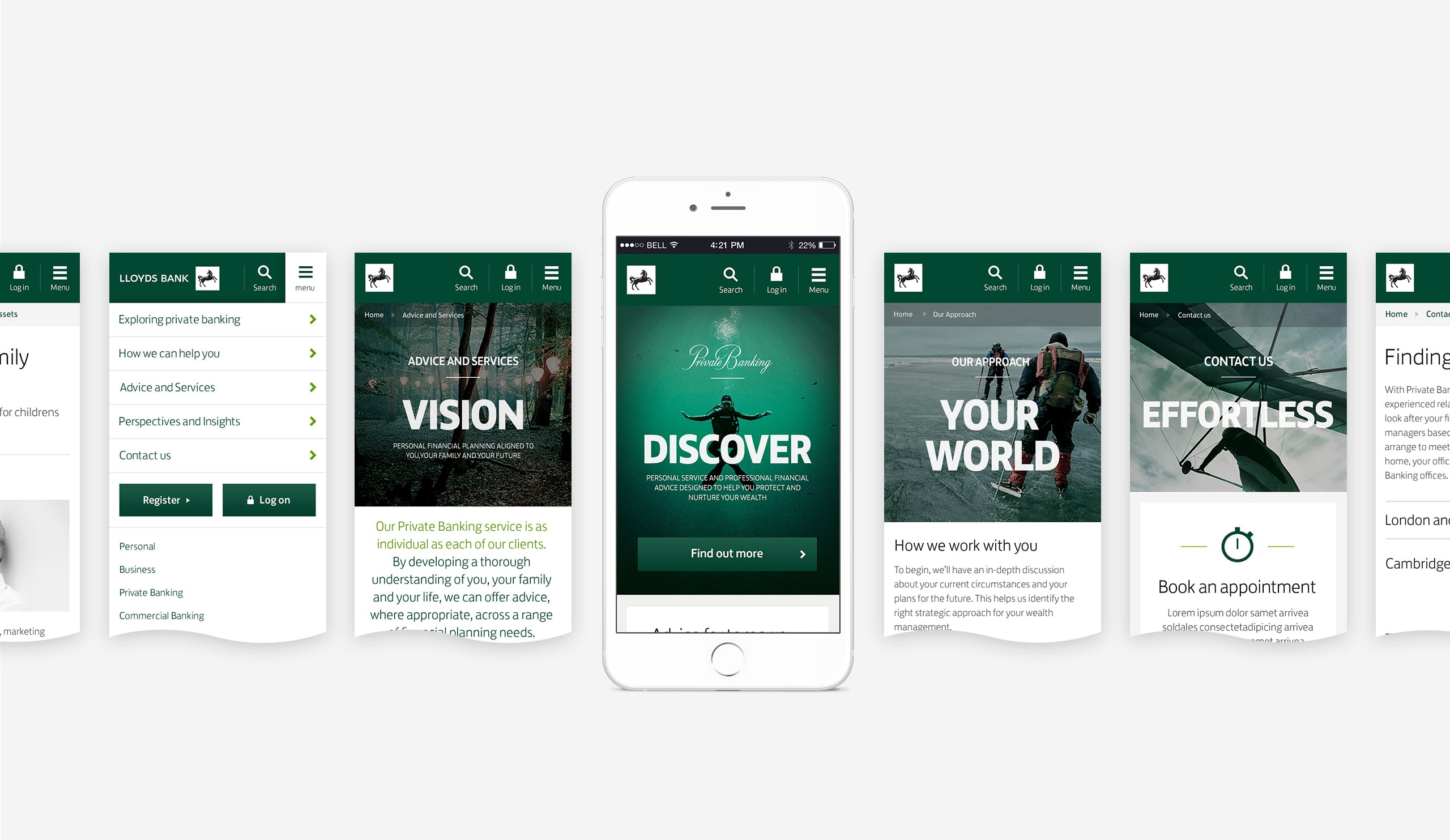
Adapting The Experience Across Devices
The site is designed within a responsive framework with adaptations to the user journey across mobile, tablet, and desktop devices. The goal was to provide the optimum browsing experience while maintaining the primary features and site content regardless of form factor. We designed a new mobile specific navigation, simplified the filtering system, and introduced touch and swipe gestures.


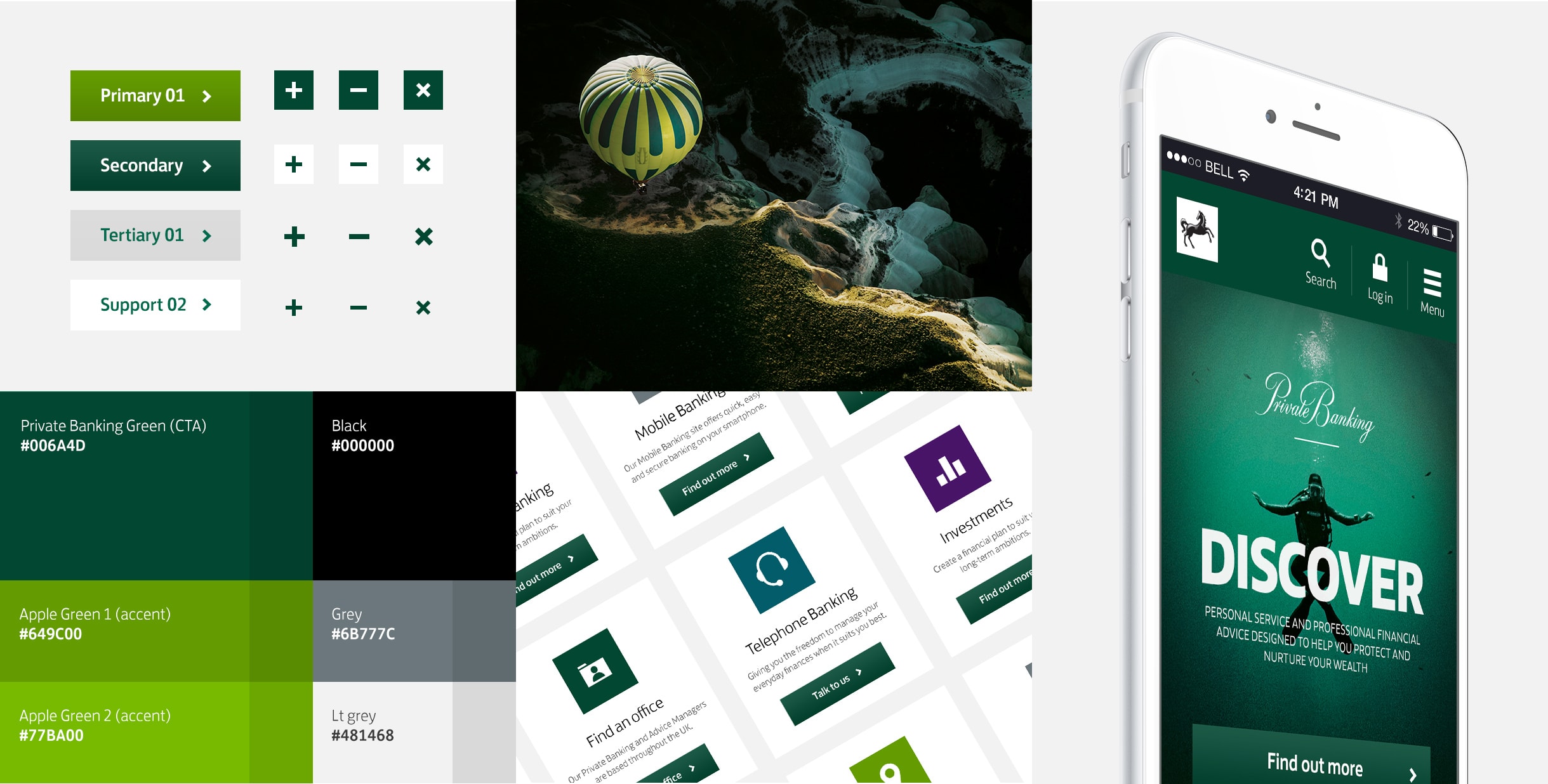
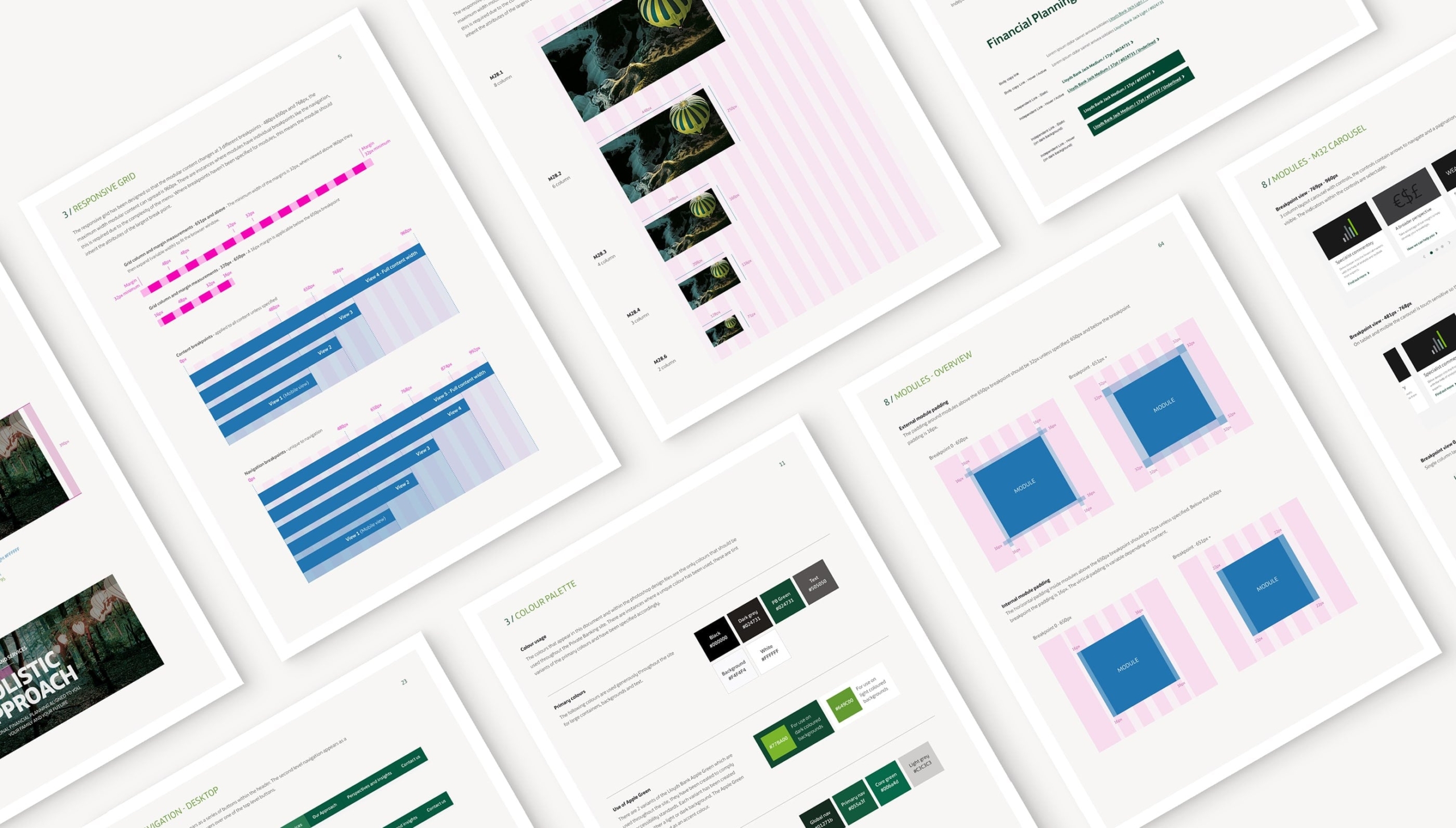
Documenting The Building Blocks
As a team we took the business stakeholders on a journey, educating them on responsive design and demonstrating how different devices and screen sizes impact how customers view and digest content.
The site was designed within a responsive framework with adaptations to the user journey across mobile, tablet, and desktop devices. Our goal was to provide the optimum browsing experience while maintaining the primary features and site content regardless of form factor. We implemented a mobile-specific navigation, simplified the filtering system, and introduced touch and swipe gestures.

Next project

